티스토리 뷰
Part11. Lit 셰이더의 추가 기능과 응용기능을 사용해 봅시다
1. Heightmap (Parallax Mapping)
Heightmap 이란, 물체의 표면 높이 정보를 2D 텍스처로 표현한 것이다.
밝을수록 높고, 어두울수록 낮음을 의미하고

대충 이런 느낌의 흑백 이미지 형태로 저장된다.

유니티 Lit Shader의 기능 중 하나이고, 일반적으로 Parallax의 맵으로 사용하고 있다.
Parallax 란, 시점이 바뀔 때 물체 표면이 마치 깊이감이 있는 것처럼 보이게 만드는 착시 효과이다.
이미 배웠던 Normal Map 과의 차이를 생각해보자면
Normal Map은 입체처럼 보이지만 시점이 바뀌어도 변화가 없고,
Parallax Mapping은 시점에 따라 깊이감이 변화한다는게 포인트다!
https://chulin28ho.tistory.com/709
Normal Mapping vs Parallax Mapping
Normal Mapping Normal Mapping + Parallax Mapping
chulin28ho.tistory.com
여기 교수님의 블로그를 보면 분명한 차이를 확인할 수 있다.
* 이보다 더 멋진 기술인 Parallax Occlusion가 있다고 하지만 여기서 다루지는 않는다.
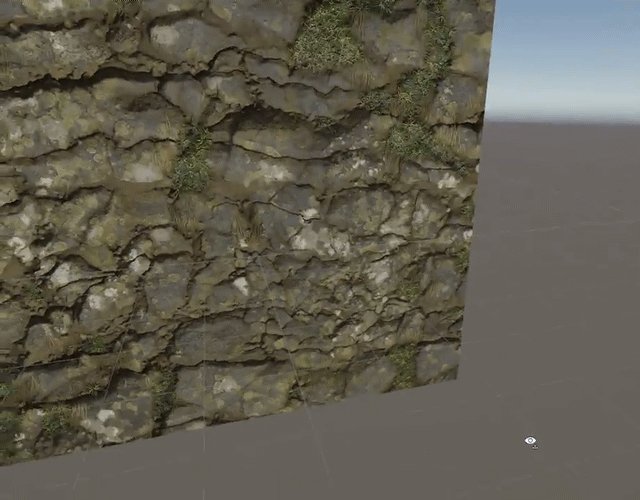
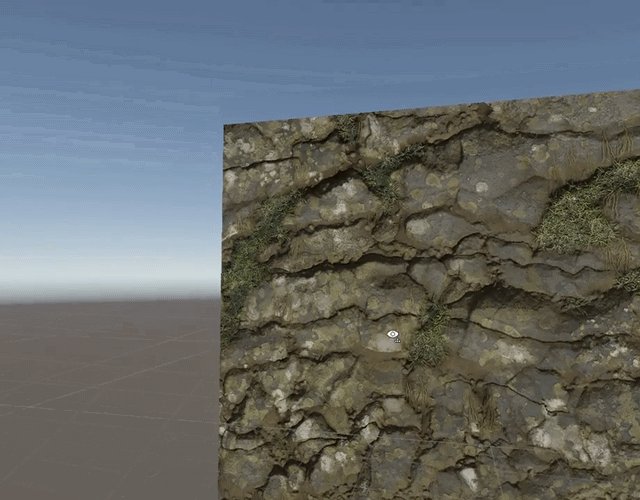
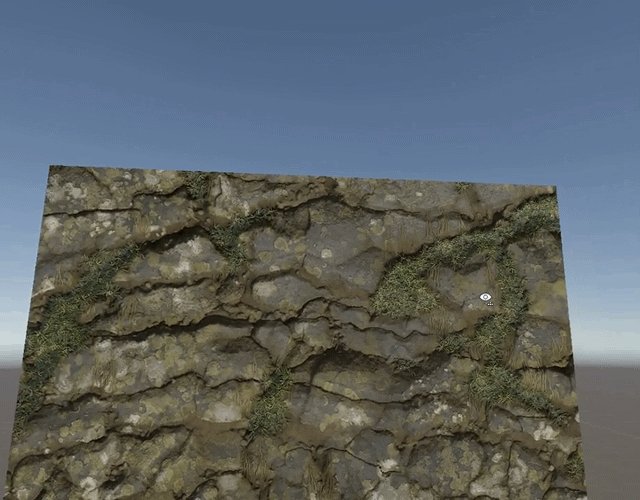
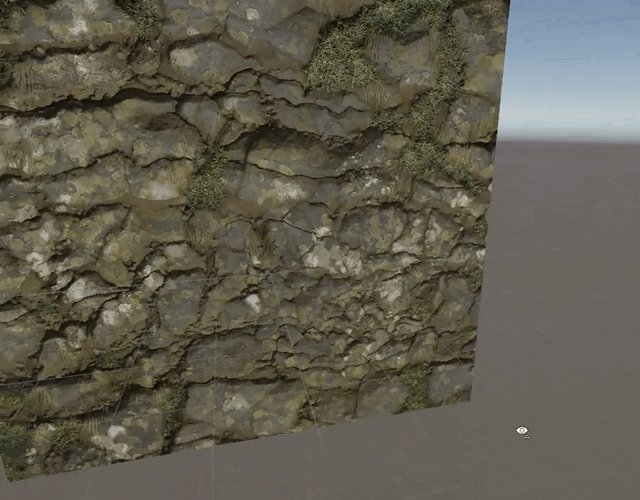
자, 이제 블로그처럼 Parallax Mapping을 따라 구현해보자
우선 예제에 있는 지형 텍스쳐를 다 연결해준다.


Parallax Mapping 노드에 Heightmap 텍스쳐를 연결해주고 Amplitude로 강도 조절을 해주면 된다.


오 진짜 입체 같다
카메라 방향만큼 UV 값에 계산된 Offset만큼 더해주는 원리라고 한다.
원래 시점이 평면을 정면으로 볼 땐 깊이감이 거의 없고, 비스듬히 볼수록 텍스쳐가 밀려서 깊이감이 강하게 느껴지는데,
이때 밀리는 정도를 카메라의 방향 * HeightMap 높이값 * 강도(Amplitude) 로 계산하고
이를 UV값에 더해준다고 한다.
2. Detail Map
이제 Lit 셰이더의 Detail Input에 대해 알아보자. Detail Input은 Detail Map이라 불리는 전통적이고 간단한 품질 업그레이드 기술이며, 근접했을 때 흐려지는 텍스쳐의 디테일을 보완하고자 만든 기법이다.
예제 자료에서 돌을 찾아 만들어준다


예제로 제공된 자글거리는 재질의 텍스쳐?를 Tiling을 통해 더 촘촘하게 해주고 Blend로 Overlay 해주어 Base Color에 연결했다.

노말도 비슷한 방법으로 연결

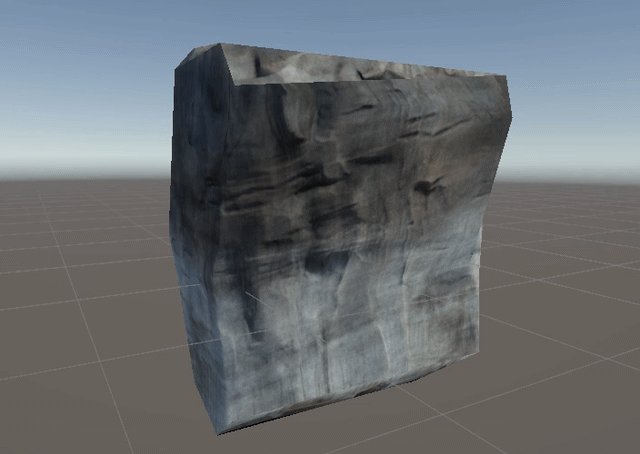
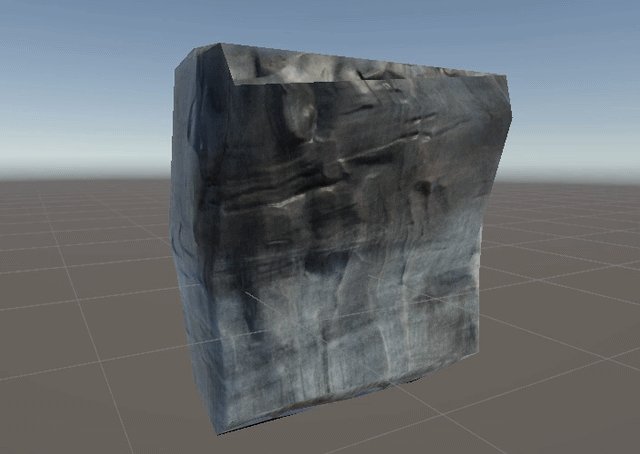
전, 후 결과가 이렇다


모공까지 다 보여~
3. 돌이 젖고 마르는 기능을 만들어 봅시다
물에 젖으면 일어나는 현상
- 표면에 정반사가 늘어남
- 정반사가 늘어난 만큼, 난반사가 줄어들어 표면이 어두워짐
- 표면의 색상은 물 층 내부에서의 전반사로 진해짐
레츠고...........
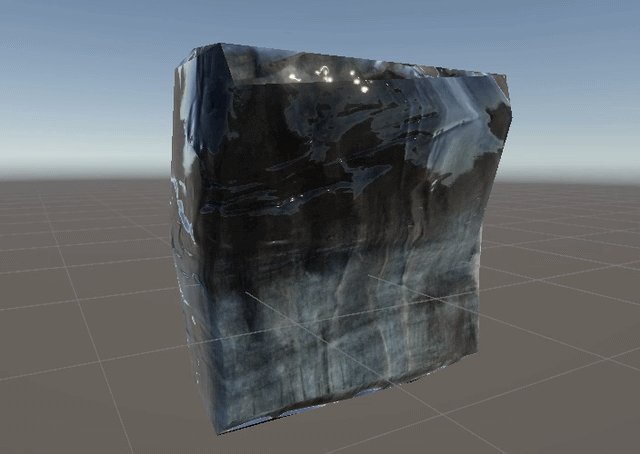
3.1 젖은 표현 만들기
텍스쳐를 어둡게, 색을 진하게, 정반사가 높도록 만들기
BaseColor끼리 한번 더 곱해주기, Smoothness 0.3에서 0.8로 높여주기



3.2 윗 면만 젖게 하기
Vertex Color를 이용하여 마스킹할거다.
색을 칠할 수 있도록 버텍스 컬러를 베이스 컬러에 연결한 뒤 젖게 할 부분을 빨강색으로 칠해줬다.

버텍스 컬러위 R값을 T에 연결하고 젖기 전 텍스쳐와 젖은 후 텍스쳐를 Lerp 시켜주면 된다

* 이제 보니 잘못함.. Lerp 노드 A 값에 블랜드 된 값을 넣어줘야 한다.

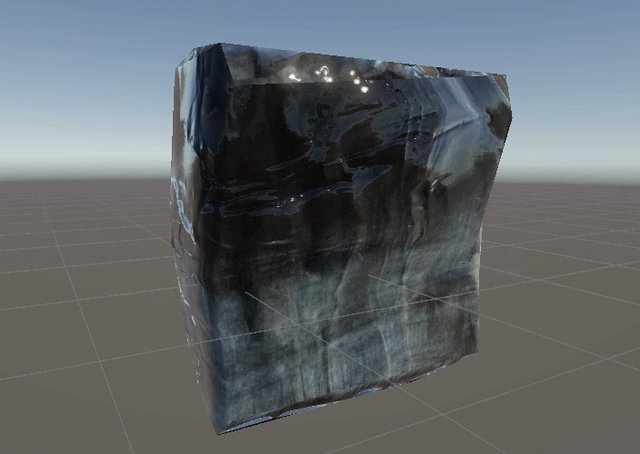
3.3 젖는 정도 조절
이제 젖은 정도를 뜻하는 float 변수를 넣어서 젖었다가 마를 수 있도록 한다.

결과는

'개발 > Unity' 카테고리의 다른 글
| [ 대마왕의 유니티 URP 셰이더 그래프 스타트업 1 ] Part13-1 (0) | 2025.07.06 |
|---|---|
| [ 대마왕의 유니티 URP 셰이더 그래프 스타트업 1 ] Part12 (0) | 2025.06.28 |
| [ 대마왕의 유니티 URP 셰이더 그래프 스타트업 1 ] Part10 (0) | 2025.06.15 |
| [ 대마왕의 유니티 URP 셰이더 그래프 스타트업 1 ] Part09 (1) | 2025.06.14 |
| [ 대마왕의 유니티 URP 셰이더 그래프 스타트업 1 ] Part08 (2) | 2025.06.06 |
- Total
- Today
- Yesterday
- 포톤
- 지크슈
- 바이너리세마포
- Unity
- registerForActivityResult
- NotFoundException: String resource ID #0x0
- 유니티
- ARface
- dependencyResilutionManagement
- SpinLock
- semaphore
- 광유다
- unorderedset
- StartActivityForResult
- 동기화
- unorderedmap
- Vector
- mutex
- 안드로이드스튜디오
- unityAR
- 게임개발
- photon
- map
- 뮤텍스
- C++
- 스핀락
- 세마포
- Java
- ㅗㅂ
- 유니티슈팅게임
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |

